Angular Vs. React: Difference Between Angular and React [2023 Updated]

When it comes to choosing a front-end JavaScript framework, there are two popular options: Angular and React. Both Angular and React are leading web development tools loved by millions of developers (75%) for their unique, smart, and game-changing features.
The two biggest industry titans are designed to deliver great, super engaging, and visually appealing apps.
Angular and React share a great line of benefits. But what is the difference between these two frameworks? Which is better? How will you determine which technology is best for your personalized app development? If this makes you go mystified, fret not! Help is here.
In this article, we’ll compare the two frameworks side-by-side to help you decide which one is right for your project: Angular or React?
So let’s dive a bit deeper into it!
Define Angular
A popular choice by some leading brands such as BMW, Xbox, Forbes, Nike Upwork, Sony, and many more for its features-rich toolkit, Angular, aka Angular 2.0, is the best option for front-end development.
One of the most popular and leading web frameworks, Angular is an open-source component-based framework designed for creating dynamically scalable web apps, single-page web apps, and hybrid apps. Developed and powered by tech giant Google, Angular is built on TypeScript. The full-fledged toolkit has impressive features such as smart error-handling support and Local CSS (shadow DOM).
Angular allows you to leverage HTML as a template language and allows HTML syntax to define multiple application components easily, briefly, and clearly without involving complex code. Plus, the Angular javascript framework can also work on the (MVC) programming structure.
Note: Currently, there are multiple versions of Angular, like Angular 2 and Angular 3S (older version). At present, Angular 2 is an umbrella term for all the versions of Angular released after Angular3S. They include Angular 2, 4, 5, 6, 7, 8, and 9 (released on Feb 6, 2020).
| ✅ Pros | ❌ Cons |
| Better error handling | Huge size |
| The model-view-ViewModel (MVVM) architecture | Steep learning curve |
| Seamless updates thanks to Angular CL | High pace of development |
| Material Design-like interface | Restricted SEO options |
| Cleaner code | JavaScript Support is Mandatory |
| Custom directive | Inexperience with MVVM |
| Plain and simple HTML templates | Time/Performance Consumption |
| Higher performance, Fast development processes |
Define React
Founded in 2014 by Social media giant Facebook, React (also known as ReactJS or React.js) is an open-source JavaScript library used for building performant and dynamic UIs. What sets it apart is the reusable UI components (a small set of code is called small pieces of code called “components’ ‘) that empower a faster development pace. Ideal for the V aspect of MVC (Model View Controller), React.js comes with JSX advantage. Instagram, Dropbox, Whatsapp, Netflix, Facebook, and Airbnb, are some of the popular names based on React.
To sum up, if you’re looking to create modern user interfaces, then React is a great choice.
| ✅ Pros | ❌ Cons |
| Virtual DOM | View part only |
| SEO-friendliness | Poor Documentation |
| Shortened time to market | High pace of development |
| Great UX | Poor Documentation |
| Popularity | SEO Hassles |
| Performance | |
| Cost-effectiveness |
Angular Vs React Performance Matrix

History of Angular
- AngularJS was introduced by technology giant Google in 2010.
- 0 version, also widely known as Angular 2 or just Angular, was rolled out in September 2016
- 0 version was rolled out in March 2017
- 0 version was introduced in Nov 2017
History of React JS
- React was built by Jordan Walke (founder of Reason and former software engineer at Facebook) in 2011.
- It was released in May 2013.
- Instagram and Facebook released React 16.0 on September 2017
- The latest version of React Fiber was released with React 16 in September 2017. React Fiber is an ongoing implementation of React’s Core Algorithm.
Feature Highlight of Angular

- Built-in support for AJAX, HTTP, and Observables
- UI and Business Logic Separation
- Extensive Community support
- In line with current technologies
- Typescript is time-saving.
- Angular CLI allows for seamless updates
- Forms and validation
- Validation and forms
- Local CSS / shadow DOM
- Separation of User Interface and Business Logic
- Cleaner and crisp Coding
- Improved and smart error handling support
Feature Highlight of React

- React is declarative: This means that you can simply describe what your component should look like, and React will automatically update the component when the data changes.
- React is efficient: React uses a virtual DOM, which is a JavaScript representation of the actual DOM. This means that React only needs to update the UI’s changed parts, making it very fast.
- React is flexible: React can be used with different frameworks and libraries, and it can also be used for mobile apps with React Native.
- Allows you to use 3rd party libraries: Using third-party libraries, you can add extra functionality to your code without spending much time.
- Time-Saving
- Simplicity and Composable
- Fully supported by Facebook.
- Improved user experience and very fast performance.
- Faster Development
- Code Stability with One-directional data binding
- React Components
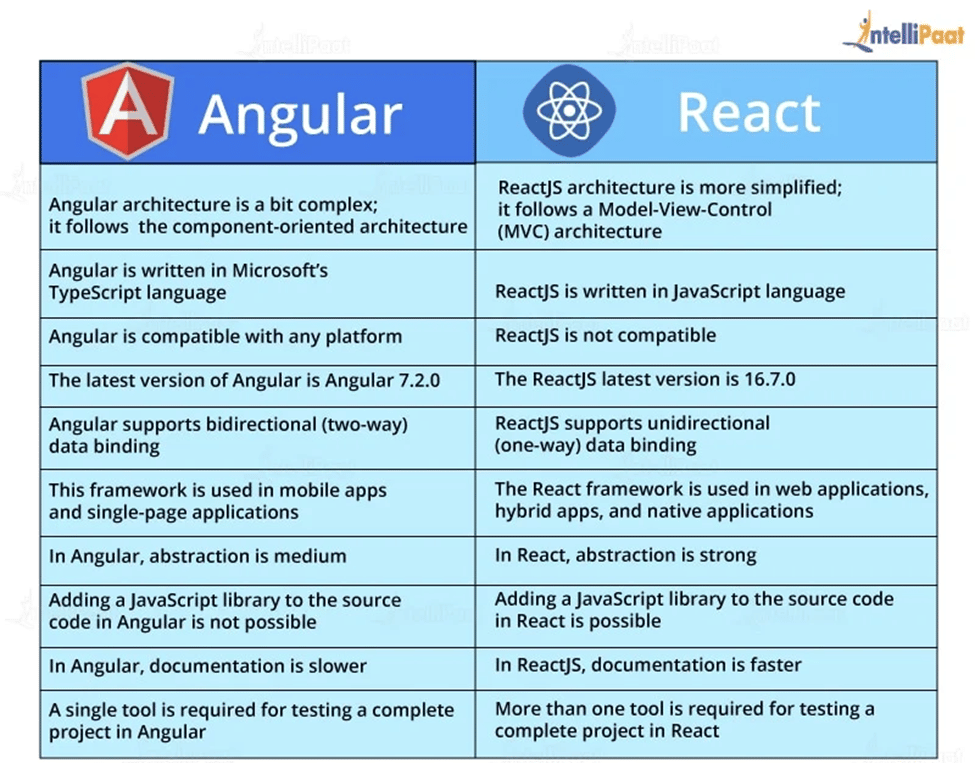
Angular vs. React Comparison
Case 1. Flexibility
Both Angular and React provide a high level of flexibility and power when it comes to building web applications. However, angular is a full-fledged framework, while React is a library that only deals with the view layer of an application.

Case 2. Performance
Both frameworks are also open-source, so you can use them for free. However, when it comes to performance, React is generally faster than Angular. This is because React uses a virtual DOM, which means that it only updates the parts of the DOM that have changed instead of re-rendering the entire DOM tree. On the other hand, Angular does not use a virtual DOM and will re-render the entire DOM tree when there is a change.
Case 3. Easiness
React is also generally easier to learn than Angular. This is because React uses a simpler programming model, and it is more intuitive than Angular’s complex directive system.
So, which one should you choose? It really depends on your specific needs. If you’re looking for a complete solution, Angular may be the better choice. However, if you’re only interested in the view layer, React may be a more lightweight solution. Whichever one you choose, you’ll be able to build amazing web applications!
Is Angular better than React?
There is no clear consensus on whether Angular or React is the better choice for web development. Both frameworks have their pros and cons and choosing which one will ultimately come down to your specific needs and preferences. However, some general observations can be made about each framework.
Angular is a full-featured framework that offers more built-in features and tooling than React. This can make Angular development faster and easier, but it also comes with the tradeoff of a larger bundle size and more complex applications.
React, on the other hand, is a lighter-weight framework that offers less built-in functionality. This can make React development slower and more difficult, resulting in smaller bundle sizes and simpler applications.
So, there is no specific answer to this question. If you need a full-featured framework with lots of built-in tooling, Angular may be the better choice. On the other hand, if you need a lighter-weight framework that results in smaller bundle sizes, React may be the better choice.
Why is React faster than Angular?
- There are several reasons why React is faster than Angular. First, React uses a virtual DOM, which means that it only updates the parts of the DOM that have changed, rather than re-rendering the entire DOM every time there is a change. This makes React more efficient when it comes to updating the UI.
- Second, React uses a JavaScript library called React Fiber, which helps improve React applications’ performance by allowing developers to choose when to update the UI. This means that the UI can be updated as often or as little as necessary, improving performance.
- Finally, React is generally faster than Angular because it is simply a better-designed and more efficient framework. Angular is a good framework, but React has superior performance due to its design and implementation.
When to Choose Angular?
When deciding whether to use Angular for your next web development project, you should consider many factors. Here, we’ll discuss some of the key considerations that will help you make the best decision for your specific needs.
Case 1
First and foremost, you should ask yourself if Angular is the right tool for the job. If you’re building a simple website or application, then Angular may not be the best choice. However, Angular can be a great option if you build a complex web application with multiple features and functionality.
Case 2
Another key consideration is your level of experience with web development. If you’re new to web development, Angular may not be your best choice. However, if you have experience with web development and are looking for a more powerful tool, then Angular can be a great option.
Case 3
Finally, you should also consider your budget when deciding whether to use Angular. Angular may not be the right choice for you if you’re on a tight budget. However, if you’re willing to spend a bit more money, then Angular can be a great option.
Overall, you should consider several factors when deciding whether to use Angular for your next web development project. By taking the time to consider these factors, you’ll be able to make the best decision for your specific needs.

When to Choose to React?
Case 1
There are many times when it makes sense to choose to React over other frameworks. One reason is if you need to create a highly interactive user interface. React excels at creating dynamic and responsive UIs.
Case 2
Another reason to choose React is if you want to use server-side rendering (SSR). SSR can improve your website’s performance and SEO. React is a good choice for SSR because it is easy to set up and has a small API surface area.
Case 3
Finally, another reason to choose React is if you want to use Facebook’s developer tools. The React Developer Tools are a browser extension that lets you inspect the React component hierarchy in the Chrome Developer Tools. The extension is available for both Chrome and Firefox.
If you’re unsure whether React is the right choice for your project, you can always try it out and see how it goes. React has a small learning curve, so it’s easy to start. And if you need help, a large and active React community can help you.
Brands Using the Two Frameworks
- Companies using Angular: Google, Beam, PayPal, Microsoft, Telegram, Apple, GoPro, Mesh, WePay, AWS, etc.
- Companies using React: Instagram, Whatsapp, Yahoo, Facebook, Netflix, Asana, Airbnb, Dropbox, Slack, Intercom, Uber Technologies, etc.
Verdict: Angular vs. React?
Keeping all the crucial notes in mind, we can conclude that both Angular and React.js are impressive frameworks for dynamic web building. Both have unique features and capabilities. However, in the modern world, speed has a great role to play in achieving ”Online Success”.
Considering this, React wins the battle.

Powered by its advanced virtual DOM implementation and technology-backed rendering optimizations, React offers a faster development turnaround and helps mitigate the error from the process easier to save time, effort, and cost. Moreover, it allows easy switching between React’s versions. This means it won’t ask you to set up updates one by one, as in the Angular case.
Therefore, React is more in action; it evolves to meet the current development pace and remains trendy. Plus, React.js enjoys widespread support from the dev community.
Finally, with React, developers have myriads of existing solutions for better development practices.
Conclusion: Angular or React?
Both Angular and React are popular frameworks for building modern web applications. But which one is right for your project? It depends on your specific needs and preferences. If you’re looking for a more traditional framework with a strong community and support, Angular may be the better option. However, if you’re looking for a modern framework that is constantly evolving and being updated, React may be a better fit. Whichever framework you choose, be sure to do your research and make an informed decision.
Don’t know how to begin with React? Get in touch with our expert Developers today for a complimentary consultation.









